Diez atajos de teclado para Visual Studio Code
Hoy venimos con una selección curada de esas que me fascinan personalmente.
Creo que todos estamos al tanto de la importancia de escribir un buen código, pero cuando llevas un tiempo en esto de la programación, te das cuenta de que hay otro pilar fundamental cuando te enfrentas a un editor de código y este es mejorar la productividad; escribir el código lo más rápido posible.

A colación de esta reflexión, hoy os traigo diez de mis atajos de teclado favoritos para el editor de código que utilizo habitualmente: Visual Studio Code.
Aquí hay algo que podría hacer cambiar tu futuro.
Usamos cookies de terceros para mostrar este iframe (que no es de publicidad ;).
1.- Comentar bloques de código ¶
Sean cuales sean los caracteres de tu lenguaje de programación habitual: /*, */ o //; hay veces que realizamos pruebas o queremos ver cómo funciona nuestro código si quitamos una parte del mismo de nuestra aplicación.
Normalmente la sistemática que utilizamos es recorrer las líneas para comentarlas una a una, o tener que posicionarnos al comienzo del bloque o final del mismo para escribir los caracteres de inicio y final de comentario.
Prueba esto: selecciona todo el bloque que tienes que comentar y…
Windows: [CTRL] + K (Vscode queda a la espera). Después pulsa [CTRL] + C para comentar y [CTRL] + U para descomentar.
MAC: [CMD] + K (Vscode queda a la espera). Después pulsa [CMD] + C para comentar y [CMD] + U para descomentar.

2.- Posicionamiento en linea anterior o posterior ¶
Estando en cualquier zona de la línea que te encuentres codificando (incluso en la zona central), puedes posicionarte en el comienzo de la línea anterior o posterior como si hubiese pulsado la tecla [ENTER]. Todo esto sin tener que irte al final de la línea.
Windows: [CTRL] + [ENTER] (posicionamiento en línea posterior). [CTRL] + [SHIFT] + [ENTER] (posicionamiento línea anterior).
MAC: [CMD] + [ENTER] (posicionamiento en línea posterior). [CMD] + [SHIFT] + [ENTER] (posicionamiento línea anterior).

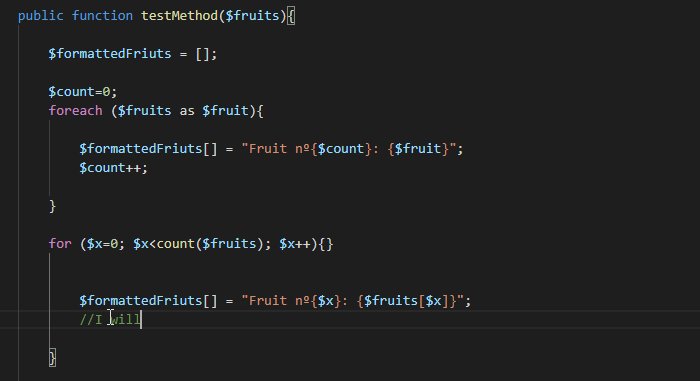
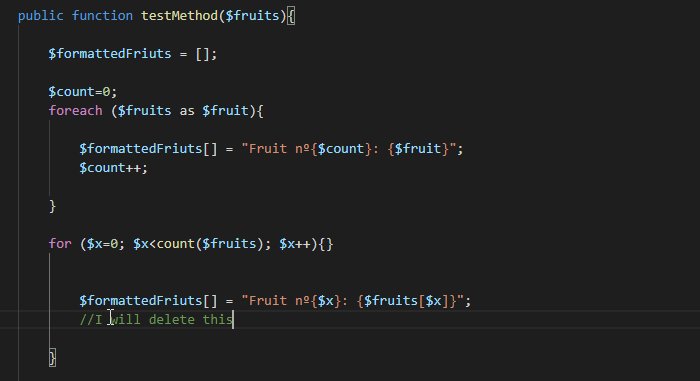
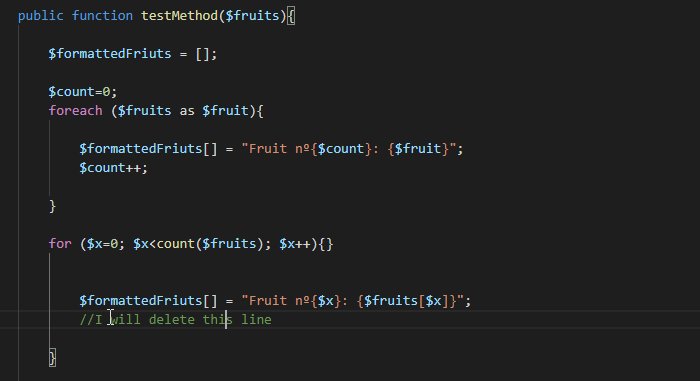
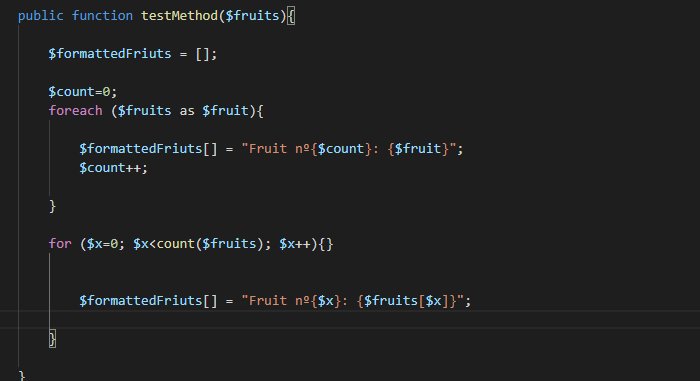
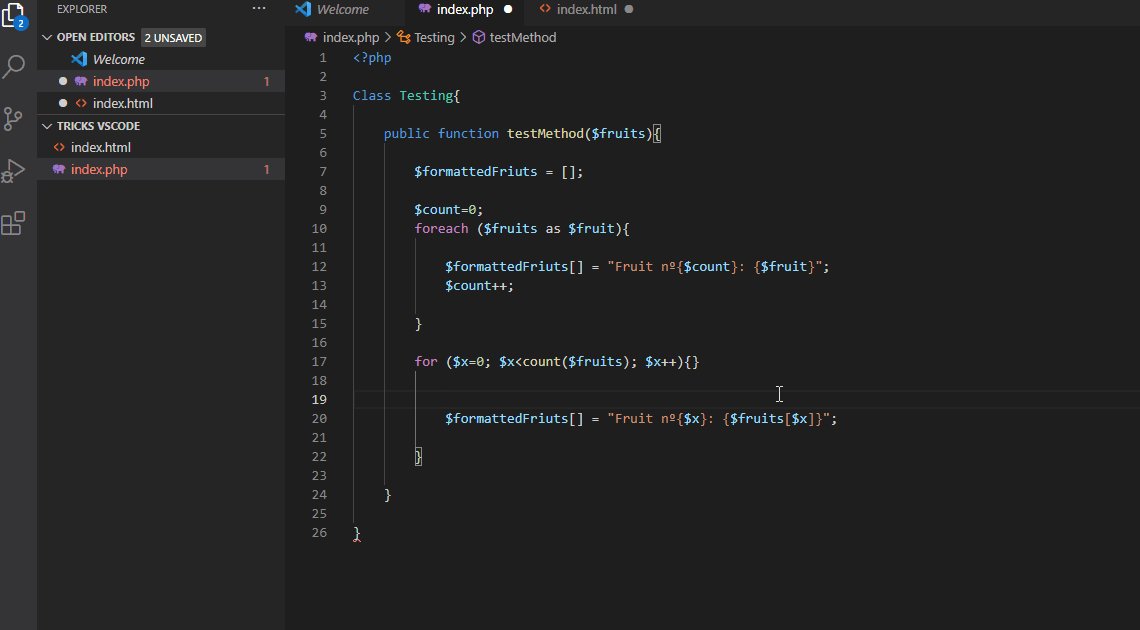
3.- Borrar línea en la que te encuentras posicionado ¶
Personalmente soy de los que cambian constantemente de opinión ;). ¿Me hace eso peor coder? Jejeje.
Si estás a mitad de camino al escribir una línea, puede ser que pienses que quieres comenzar de nuevo. O quizás hayas escrito una línea para realizar una prueba y ya no la necesites más. ¿Lo que suelo hacer por costumbre? (Windows) [FIN] + [SHIFT] + [INICIO] + [SUPR]… Mucha tela, ¿no?
Prueba este atajo de teclado. Se puede ejecutar desde cualquier parte de la línea de código en la que estés:
Windows o MAC: [SHIFT] + [SUPR].

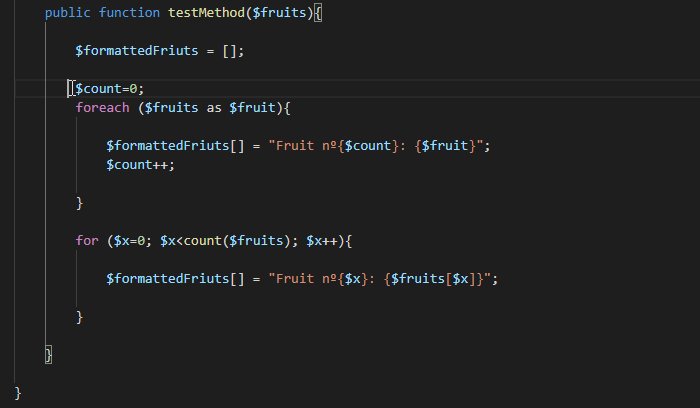
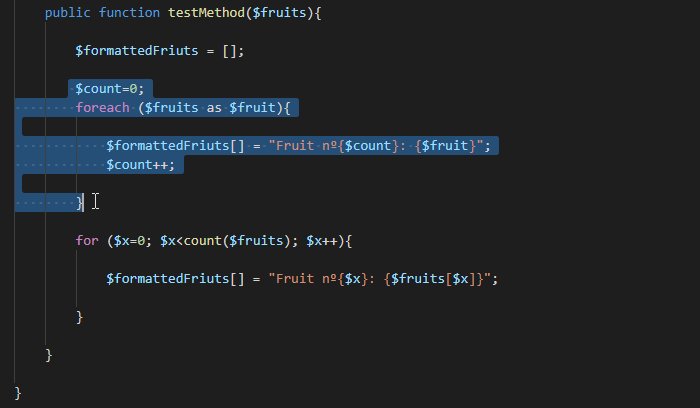
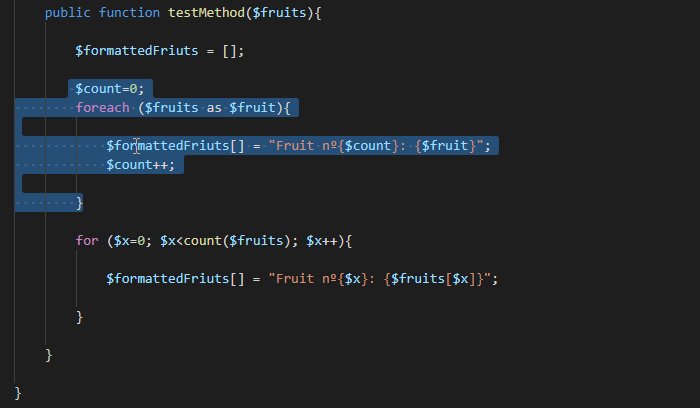
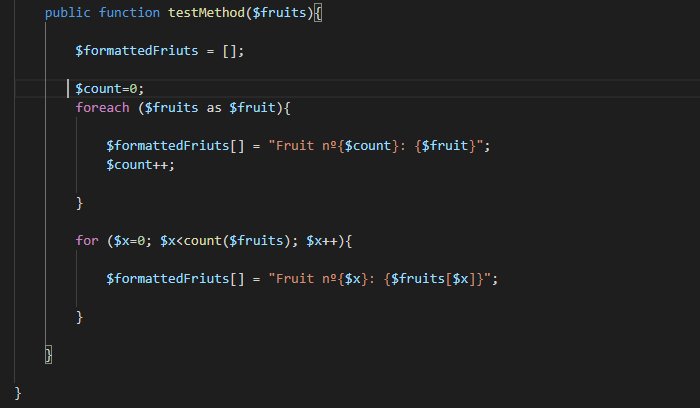
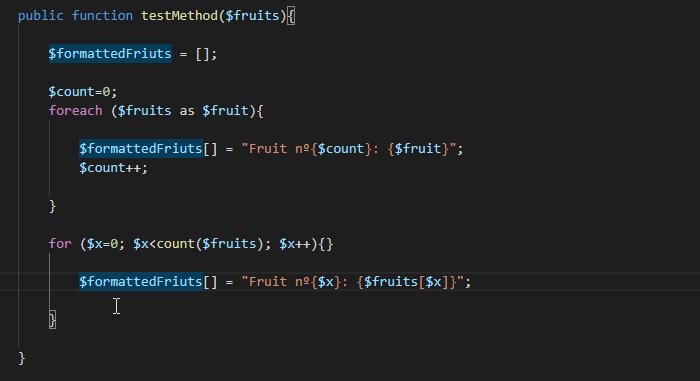
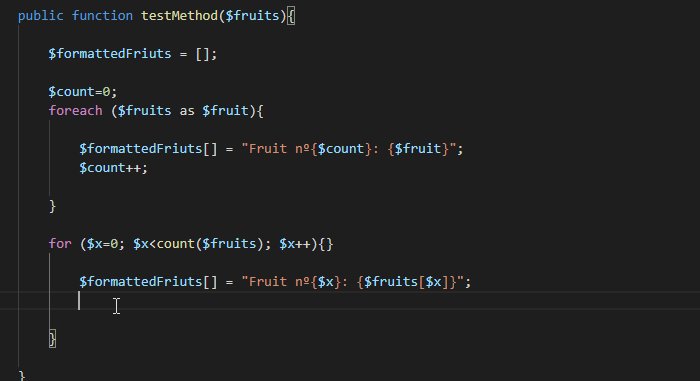
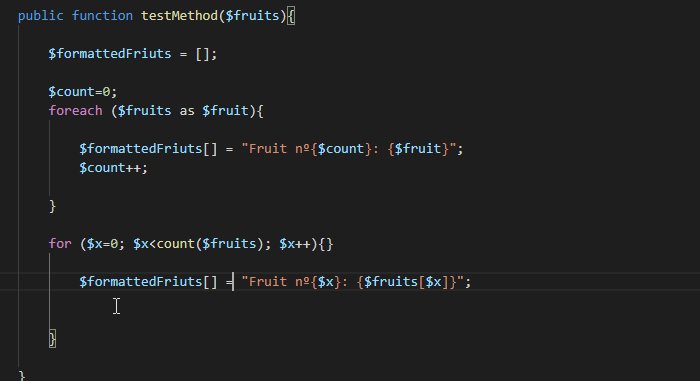
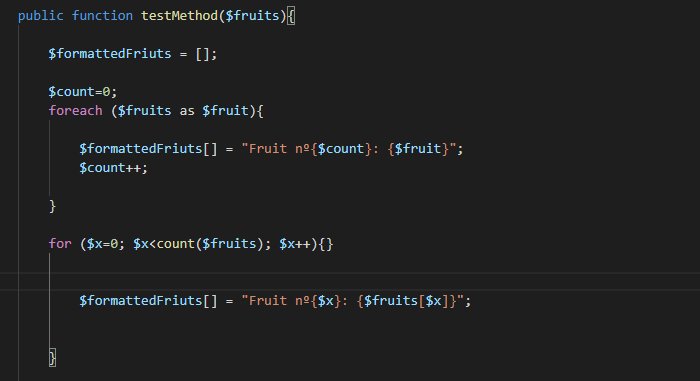
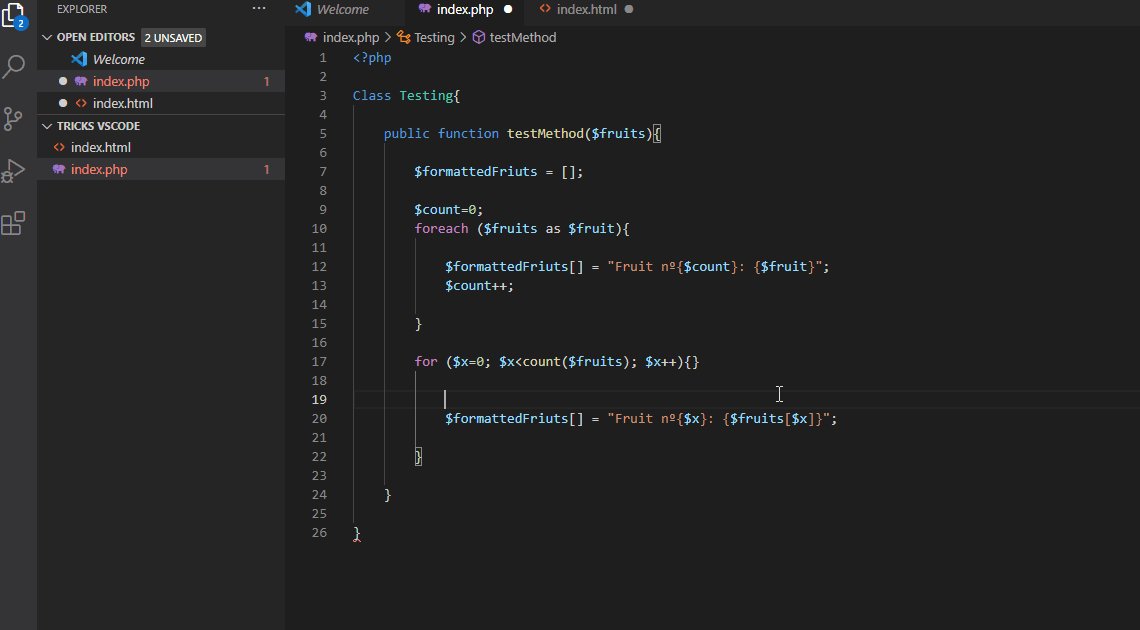
4.- Mover bloque de código ¶
Este es el atajo de teclado que más me gusta, sin duda.
Cuando lo veo hacer en cursos de programación, me encanta.
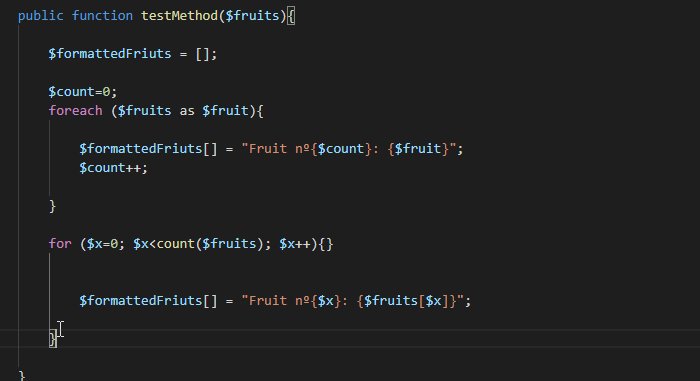
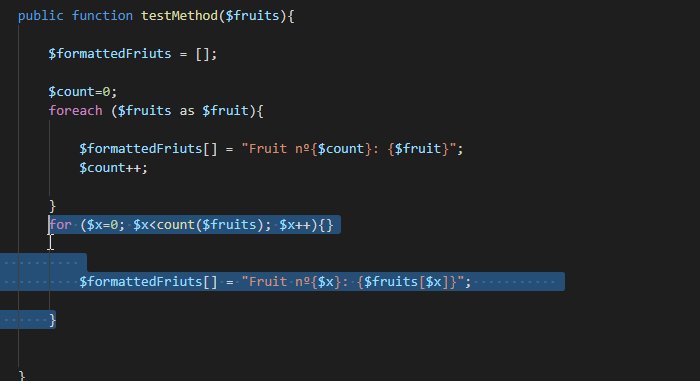
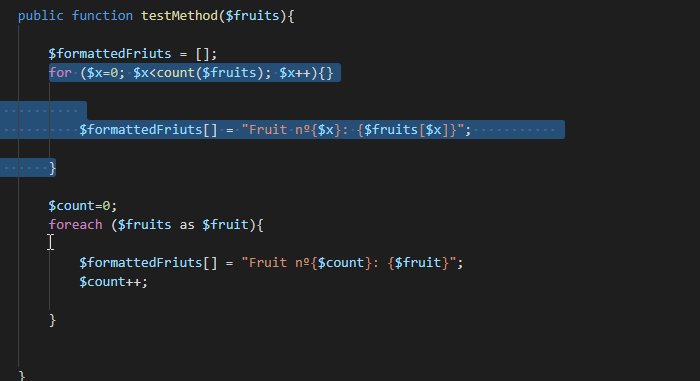
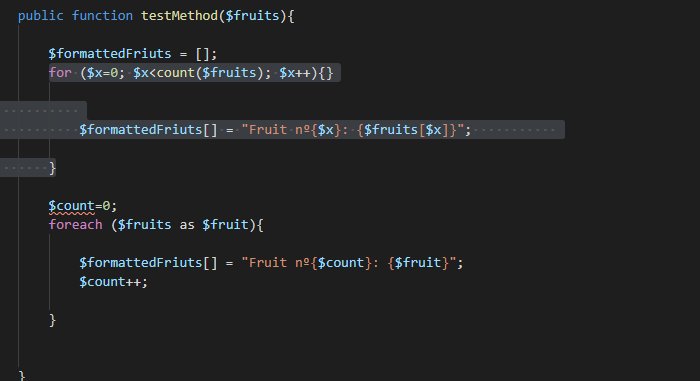
Quieres seleccionar un bloque de código y moverlo había arriba o hacia abajo, ¡es una maravilla! ¿Cómo se hace?
Selecciona el bloque de código que quieres mover y…
Windows o MAC: [ALT] + [Flecha arriba] (mover código a línea anterior). [ALT] + [Flecha abajo] (mover código a línea posterior).

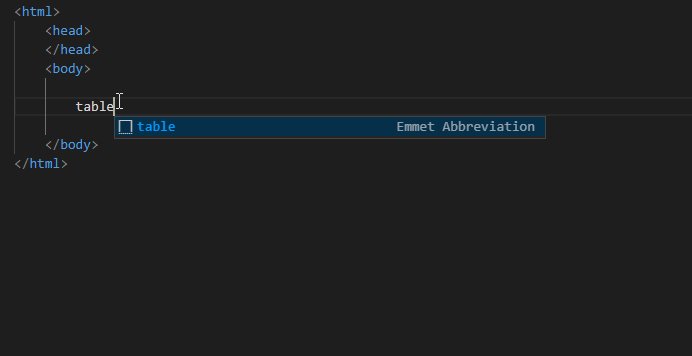
5.- EMMET ¶
Uy…este es de los que da especial gusto también.
Aunque no es un atajo de teclado per-se, no podía dejar pasar la oportunidad de mostrároslo, ya que está especialmente ligado a los editores de código y realmente ahorra muchísimo trabajo.
Emmet es una especie de compendio de codificación para varios lenguajes de programación que te permite escribir código como un rayo.
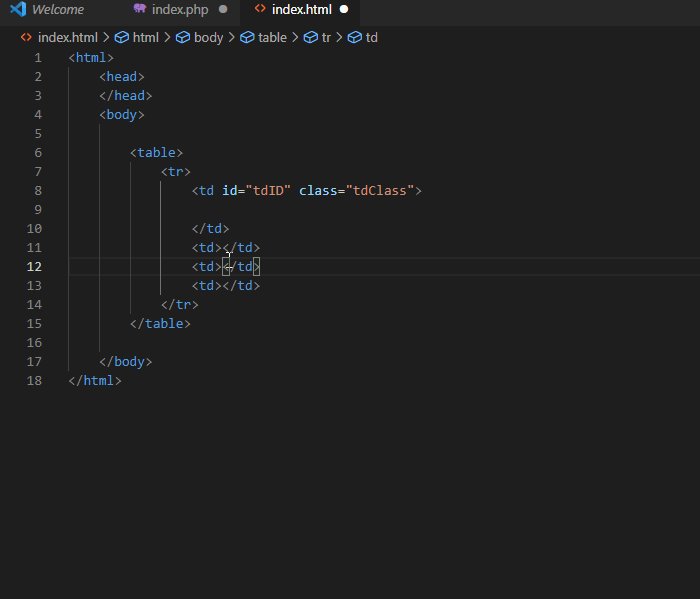
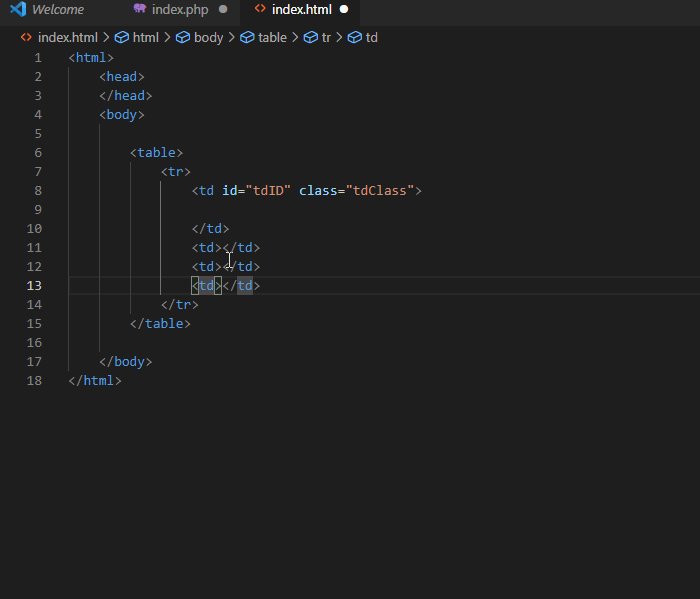
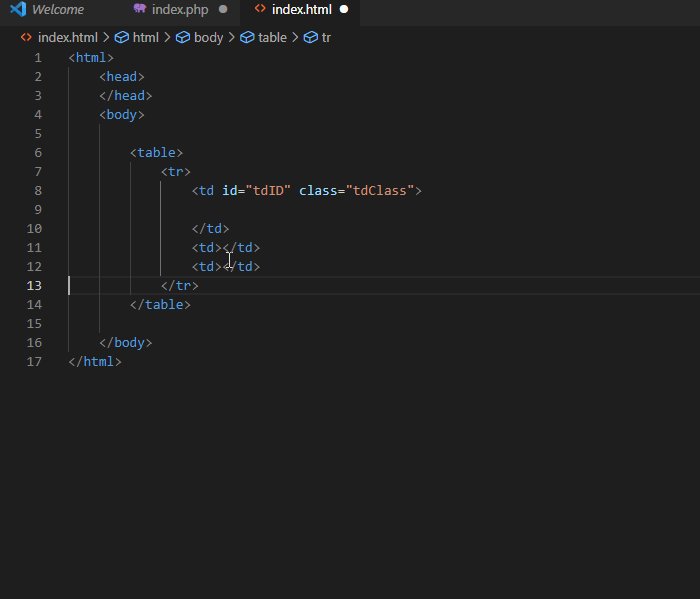
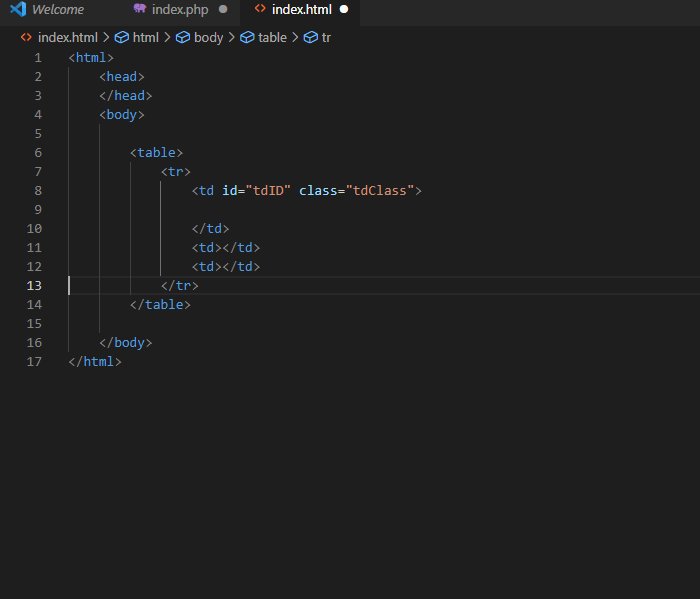
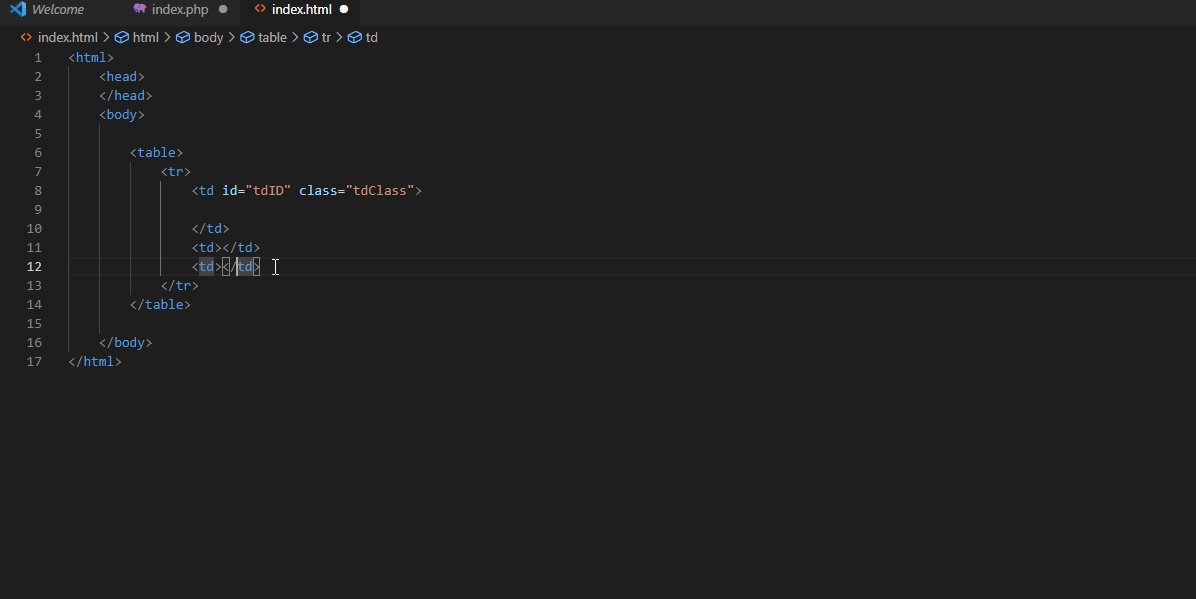
Emmet es compatible con muchos tags, pero os pongo un ejemplo específico con una etiqueta <div> en HTML.
Imaginad que queréis escribir esto:
<div id='myID' class='myClass'>< /div>
Pues bien, en Emmet, esto se escribe de la siguiente forma:
Consideremos que la referencia al tag id es #. Esto lo sabemos por CSS. Por otro lado, por el mismo principio sabemos que el tag class es referenciado mediante un punto (.).
Pues probad a escribir lo siguiente en vuestro editor:
div#MyID.myClass
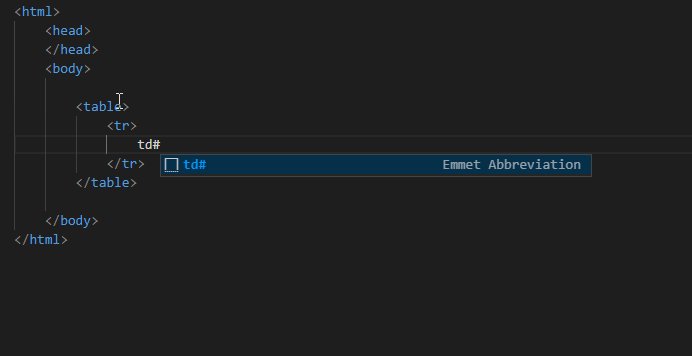
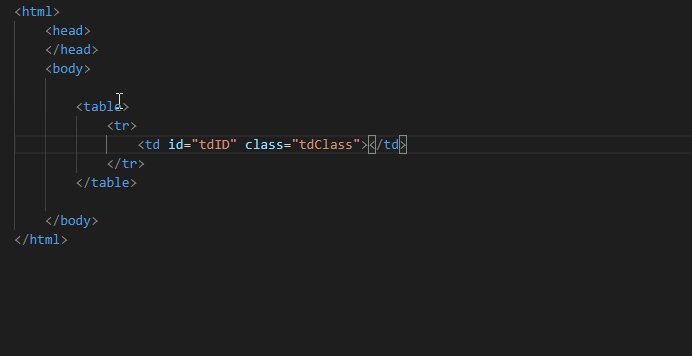
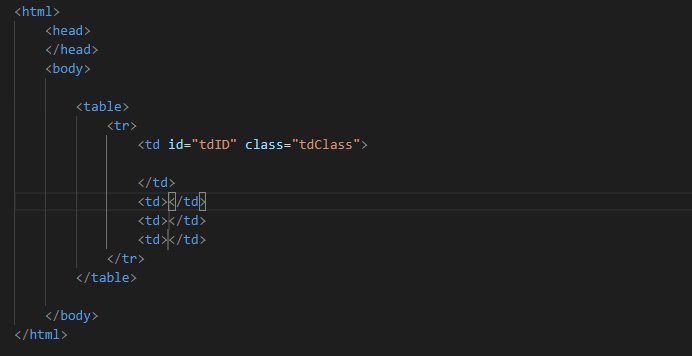
Otra parte muy chula en Emmet son los multiplicadores, pero esto os lo muestro aquí:

Emmet viene implementado directamente en Visual Studio Code. Si veis que el código no os funciona en Visual Studio Code, es porque no tenéis EMMET configurado para el lenguaje con el que estáis trabajando.
6.- Navegar entre archivos ¶
El árbol de archivos tradicional que podemos encontrar a la izquierda de cualquier editor de código está bien. Pero cuando tenemos un árbol que es especialmente extenso, nos cuesta navegar entre los mismos o no somos capaces de encontrar el que necesitamos.
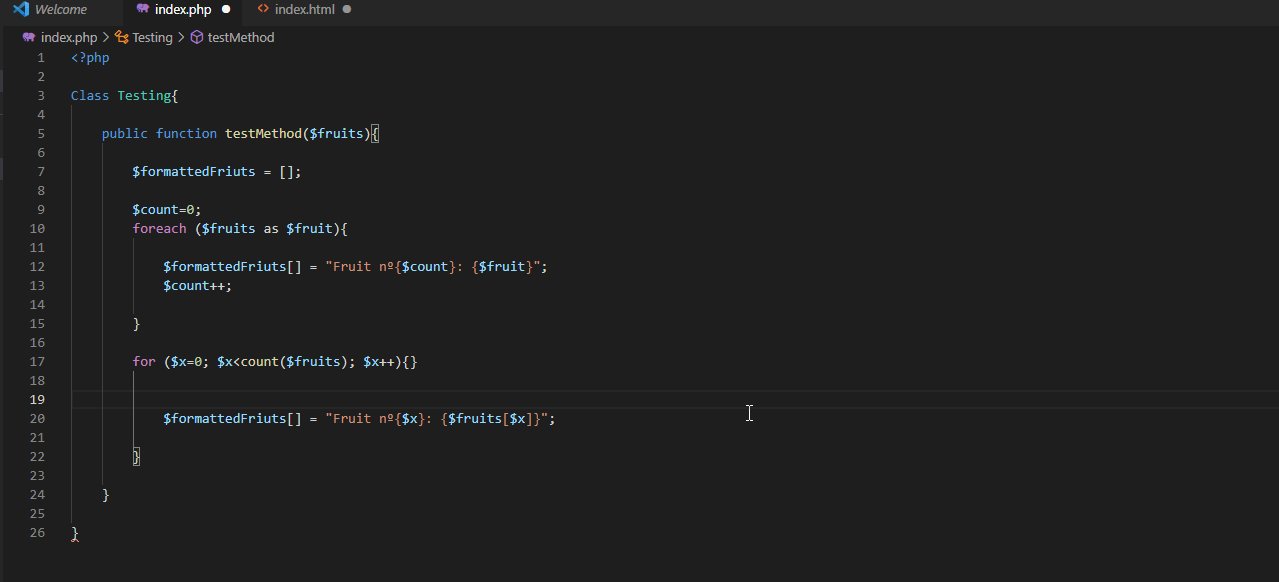
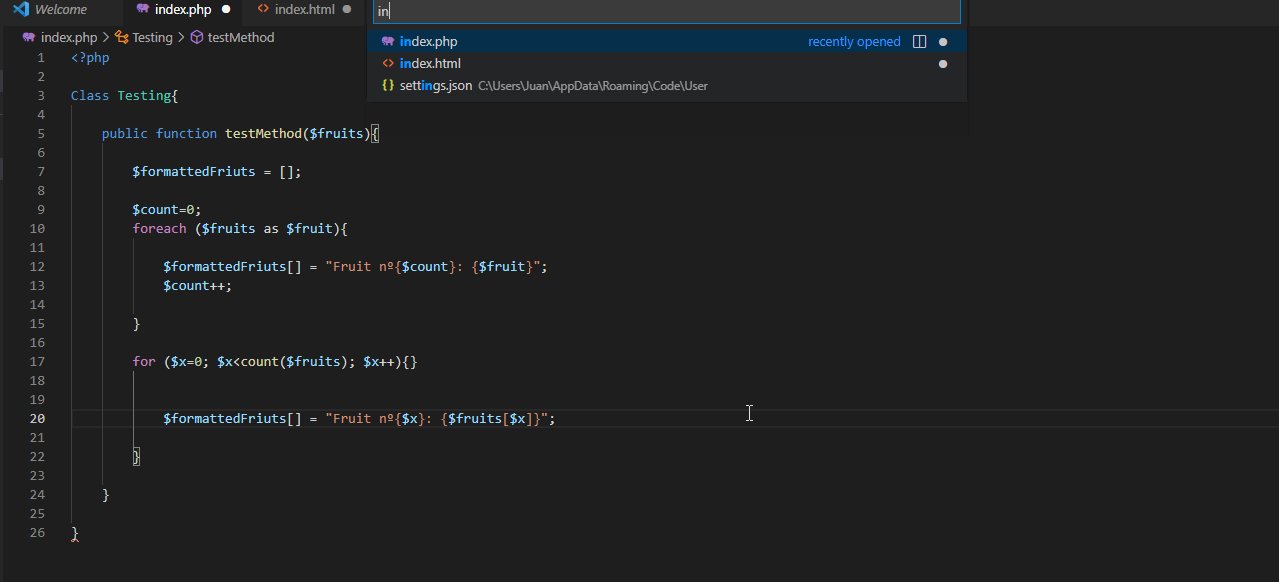
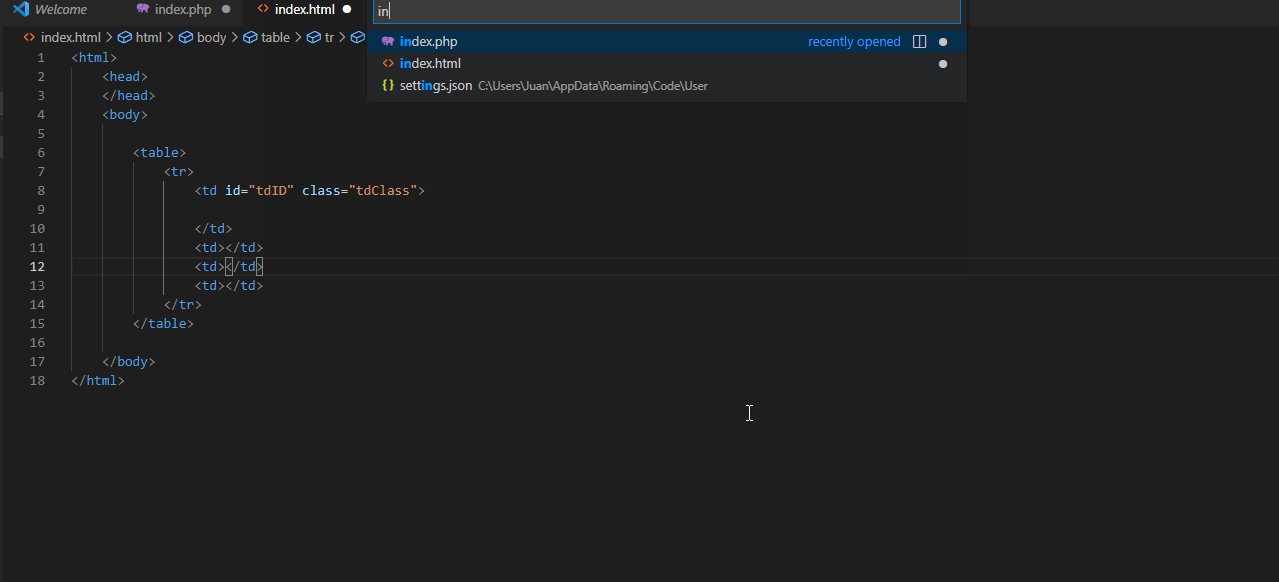
Si recordáis el nombre del archivo con el que queréis trabajar, en Visual Studio Code es tan sencillo como pulsar una combinación de teclas para que se muestre una caja donde podéis escribir el nombre del archivo en cuestión y acceder a él directamente.
Windows: [CTRL] + P
MAC: [CMD] + P

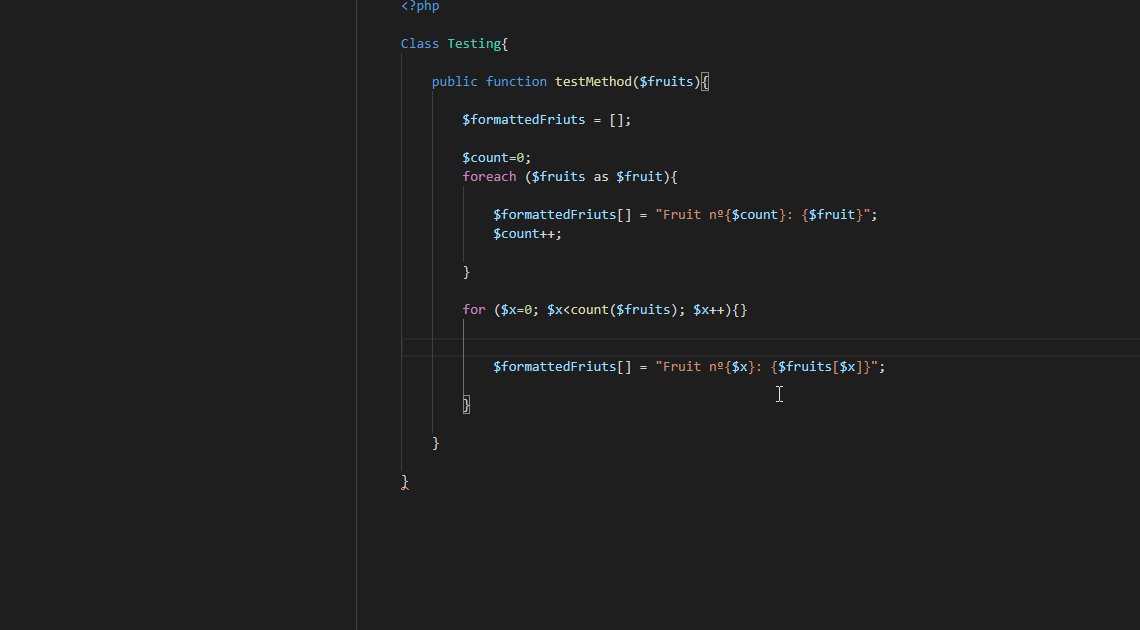
7.- Modo ZEN ¶
¿No os molestan a veces los menús de opciones de programa, árbol de directorio y demás cosas que los editores de código os muestra?
Pues con una simple combinación de teclas podéis entrar en lo que Visual Studio Code llama: modo ZEN.
El modo ZEN quita a golpe de combinación de teclas todo lo que no es código.
Windows: [CTRL] + K (Visual Sutdio Code queda a la espera). Soltad todas las teclas y pulsad Z.
MAC: [CMD] + K (Visual Sutdio Code queda a la espera). Soltad todas las teclas y pulsad Z.

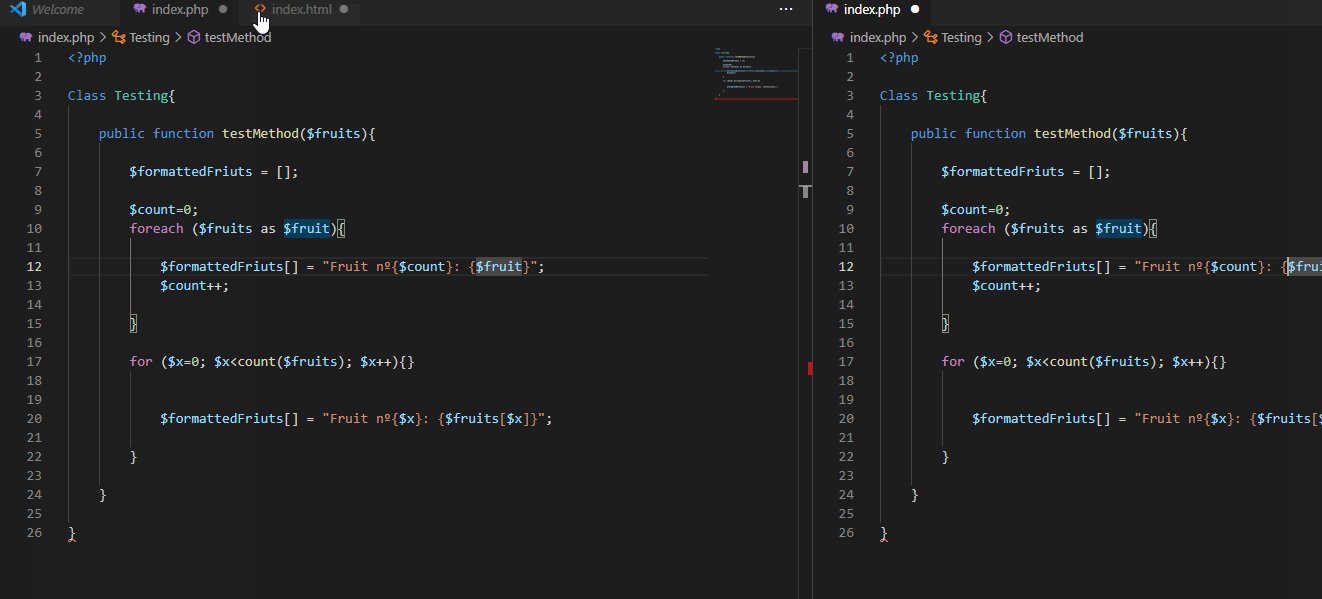
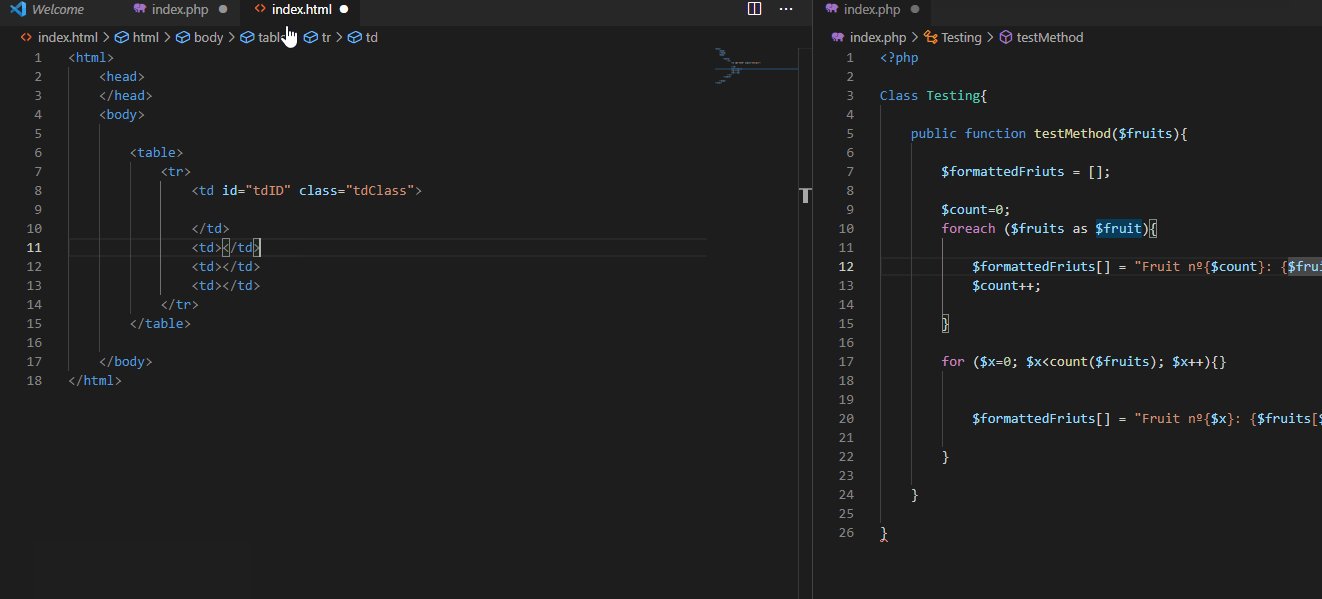
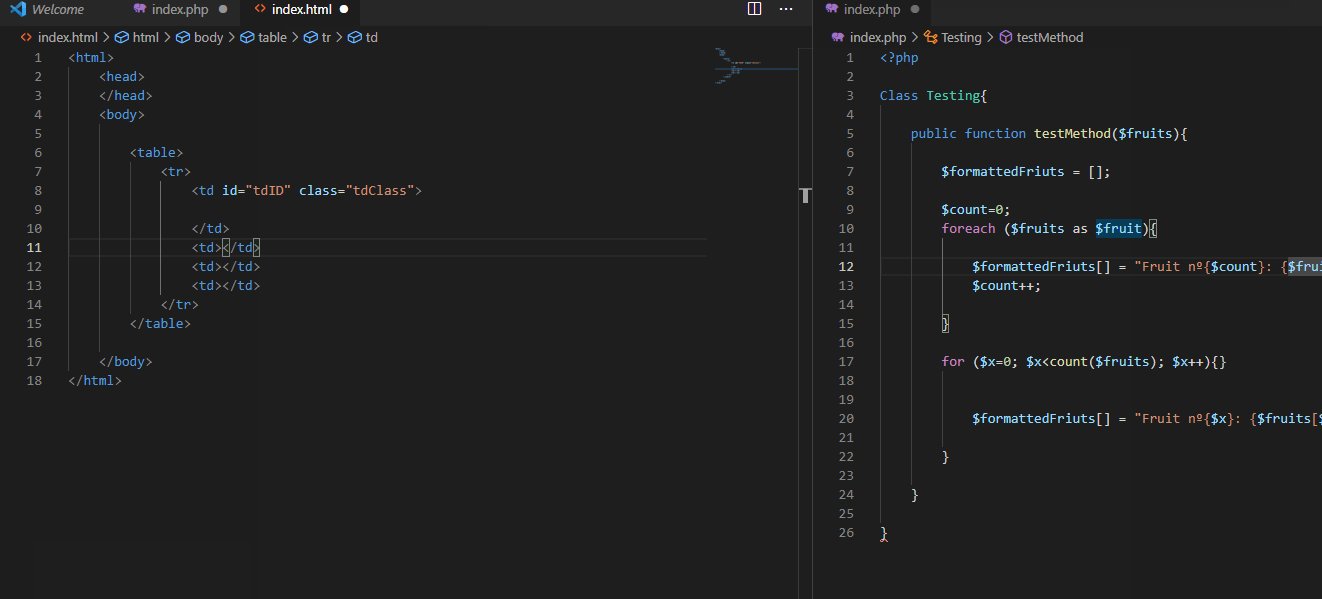
8.- Dividir pantalla verticalmente ¶
Esta combinación de teclas la utilizo especialmente cuando hago llamadas a una clase externa y necesito verla porque no recuerdo el nombre de una de sus propiedades o métodos.
También cuando devuelvo un valor en un archivo y este valor es recogido por otro archivo distinto.
En estos casos la mejor opción es dividir la pantalla verticalmente, mostrar un archivo en una de las pantallas y el otro en la nueva pantalla abierta.
Windows: [CTRL] + \
MAC: [CMD] + \

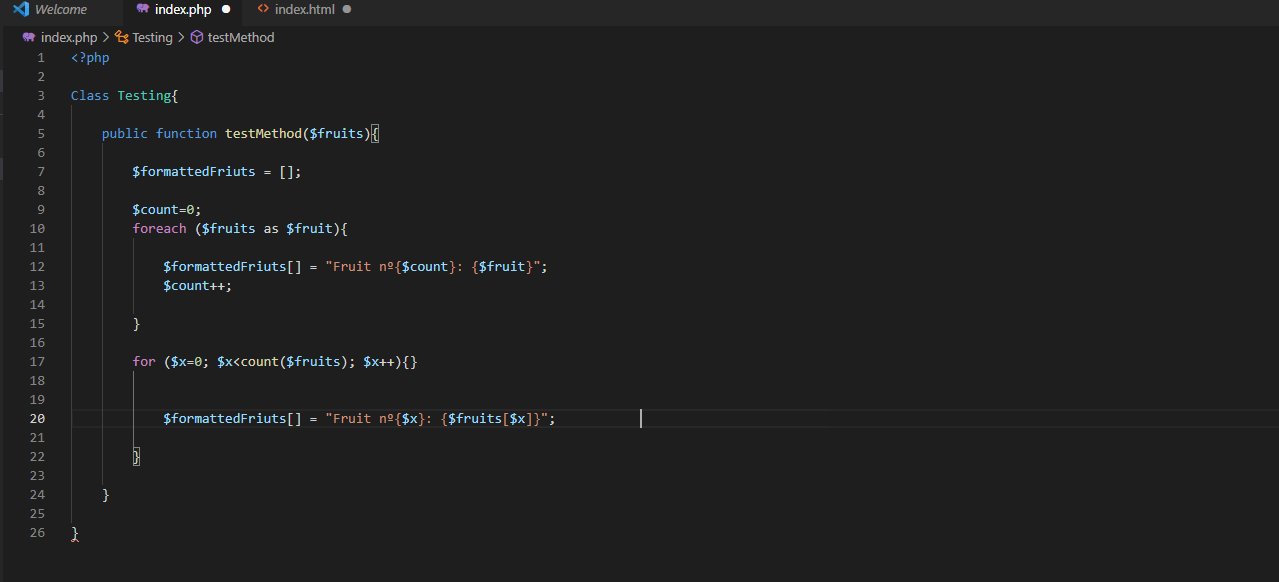
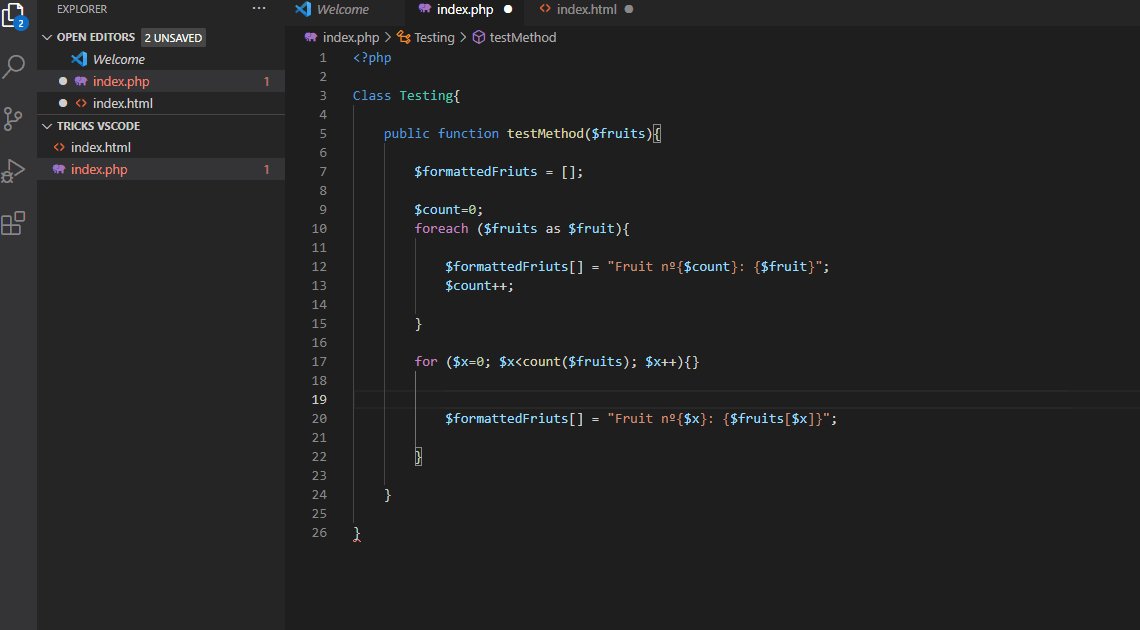
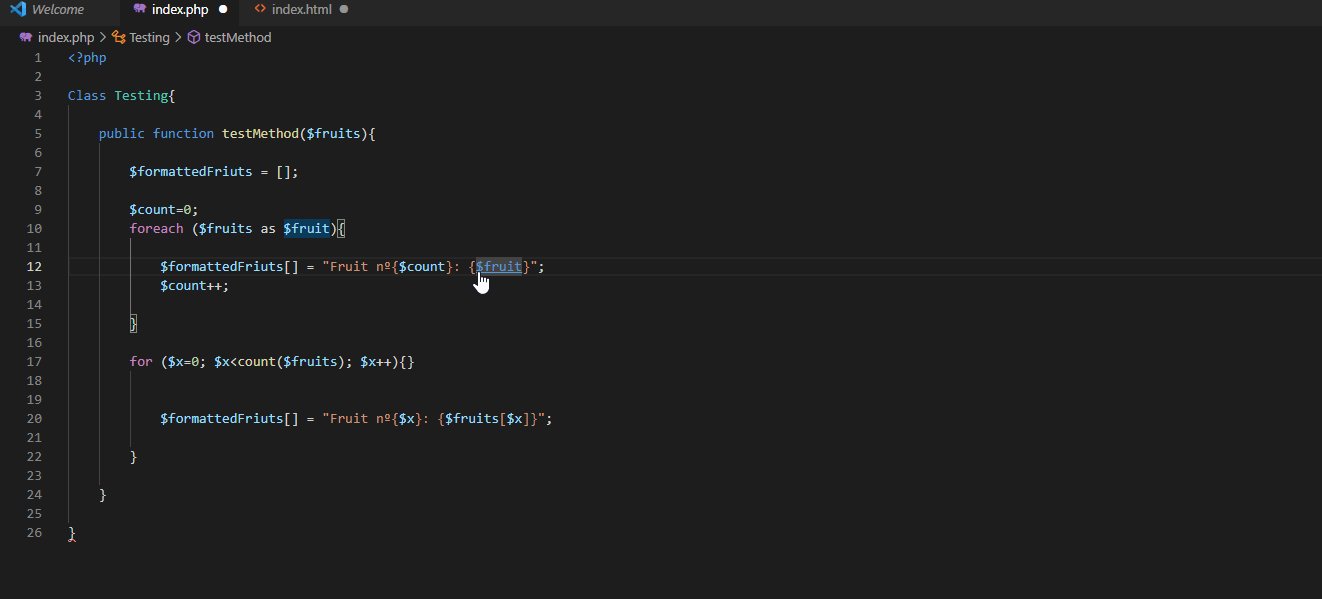
9.- Seleccionar la línea actual ¶
¿Estáis acostumbrados a tener que ir al principio o final de la línea para después pulsar [SHIFT] y seleccionar toda una línea?
Este atajo de teclado os permite seleccionar toda la línea en la que estéis posicionados y además la selecciona desde cualquier punto de la misma.
Windows: [CTRL] + L
MAC: [CMD] + L

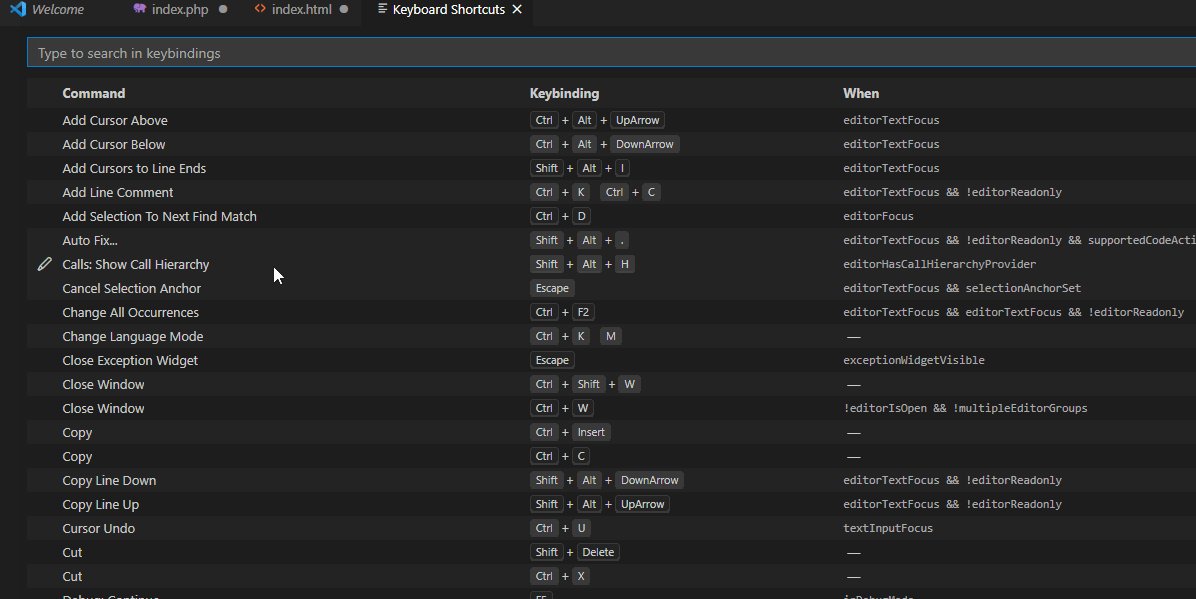
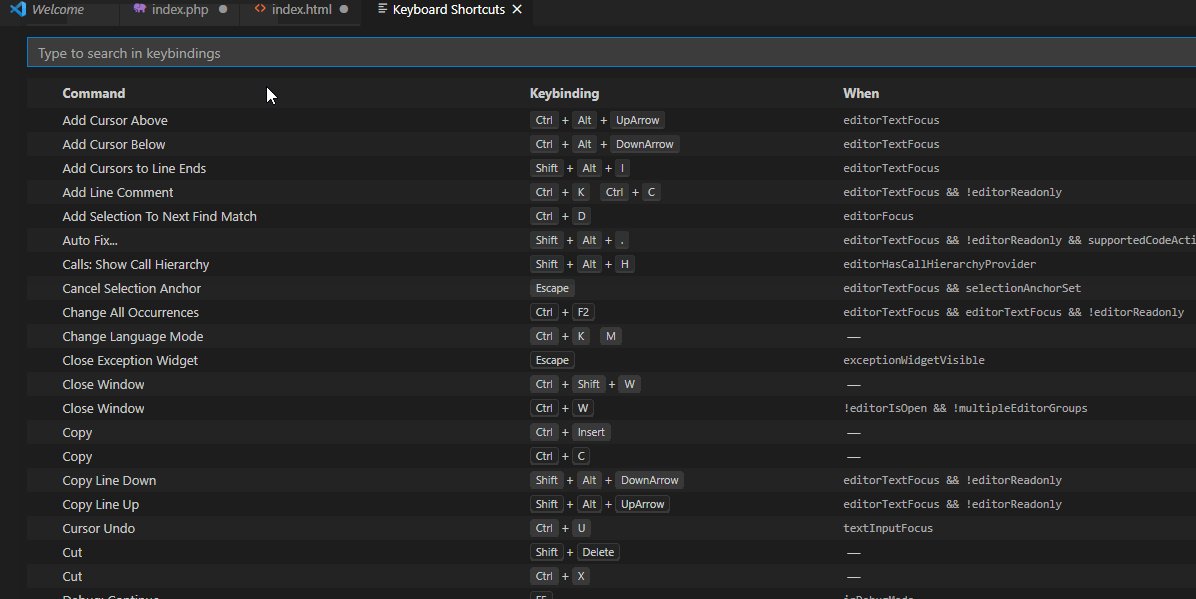
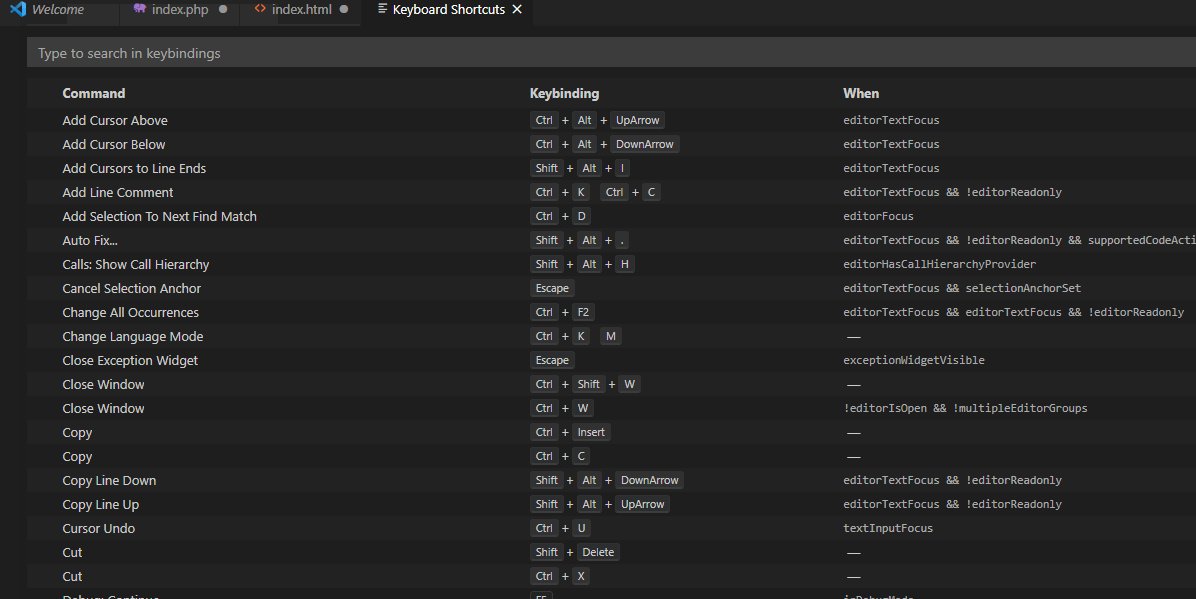
10.- Mostrar todos los atajos de teclado ¶
No podría faltar el último atajo de teclado que engloba todos los anteriores.
En este caso os muestro cómo ver todos los atajos de teclado configurados en Visual Studio Code.
Windows: [CTRL] + K (Visual Studio Code queda a la espera). [CTRL] + S
MAC: [CMD] + K (Visual Studio Code queda a la espera). [CMD] + S

Escrito originalmente por: Juan José Ramos
Daniel Primo
12 recursos para developers cada domingo en tu bandeja de entrada
Además de una skill práctica bien explicada, trucos para mejorar tu futuro profesional y una pizquita de humor útil para el resto de la semana. Gratis.