Recomendaciones para dar el salto de jQuery a React
El viaje desde jQuery hasta React.js ¶
El mundo del desarrollo web está en constante evolución y requiere que los profesionales nos mantengamos al día con las últimas tecnologías.
Una de las transiciones más significativas que los desarrolladores están realizando hoy en día es la de jQuery a nuevas formas de entender el trabajo con JavaScript.
(Al final del todo comparto un flujo de cambio de una tecnología a otra)
Nos centraremos en la librería React.js porque es la más popular y solicitada, pero esta guía de conversión te será útil para otros frameworks como Vue, Angular, Svelte o los que estén por aparecer.
React es un framework de código abierto escrito en JavaScript. Facebook lo lanzó en 2013 con el objetivo de simplificar el desarrollo de componentes interactivos y reutilizables para interfaces de usuario.
💡 Pero, ¿quién dice que aprender React sea tan importante? Te dejo con 30 mintuos de charla con dos senior developers que saben del tema.
🎧⭐️ Escúchalo completo en los 92 minutos de Preguntas y respuestas sobre React
La necesidad de la evolución en el mundo del desarrollo web ¶
La evolución es clave en cualquier profesión, y el desarrollo web no es la excepción. Hace una década, jQuery era la herramienta de facto para las interacciones dinámicas en el lado del cliente.
Sin embargo, con el auge de las SPA (Single Page Applications) y la creciente complejidad del front-end, React.js se ha convertido en la elección preferida para muchos desarrolladores.
👉 Aprender React es más fácil con proyectos sencillos como una calculadora.
⭐️ Puedes ver la Masterclass completa en nuestra suscripción premium: Aprendiendo React desaprendiendo jQuery. Primeros pasos en React explicado por dos senior developers.
Comprendiendo las diferencias entre jQuery y React.js ¶
Características y ventajas de jQuery ¶
jQuery, lanzado en 2006, es una biblioteca de JavaScript que simplifica la manipulación del DOM, el manejo de eventos y las animaciones en el navegador. Hemos querido locamente a “jotaquery” por su sintaxis sencilla y legible.
Pero en la actualidad las interfaces de usuario interactivas demandan una solución más robusta.
El surgimiento de React.js y su impacto en el desarrollo front-end ¶
React.js, desarrollado por Facebook, es una biblioteca de JavaScript para construir interfaces de usuario.
Introducido en 2013, ha revolucionado el desarrollo front-end con su enfoque de componentes y su eficiente manejo del DOM.
React permite a los desarrolladores crear grandes aplicaciones web, por ejemplo, pueden cambiar datos sin recargar la página
Nada nuevo, en apariencia, pero la facilidad para construir algo así va de la mano de un factor clave en el éxito de cualquier proyecto onlina: una experiencia de usuario es muy fluida y rápida.
Comparación directa: jQuery vs React.js ¶
En comparación con jQuery, React.js tiene una curva de aprendizaje más pronunciada.
Sin embargo, su enfoque modular y eficiente del desarrollo justifica el esfuerzo inicial.
Mientras que jQuery manipula directamente el DOM y puede llevar a un código más difícil de seguir, React.js actualiza eficientemente el DOM y mantiene el código más organizado y manejable.
Conceptos fundamentales de JavaScript moderno ¶
Antes de adentrarte en React.js, es crucial tener una sólida comprensión de JavaScript ES6.
React hace uso extensivo de características de ES6 como las clases, las arrow functions, las plantillas literales, las promesas y los módulos, entre otros.
{javascript.indo}
Los componentes y el estado en JavaScript moderno hacen la diferencia ¶
React.js introduce el concepto de componentes, que son las unidades de construcción básicas de las aplicaciones React.
Un componente en una librería moderna de JavaScript es básicamente una pieza de la interfaz de usuario.
React también crea y maneja el estado de la aplicación, que es donde se almacenan los datos que pueden cambiar en el tiempo y afectar el rendimiento del componente.
👀 Una vez entiendas el concepto de estado en una aplicación frontend para web tendrás la puerta abierta para comprender todo.
Configurando tu entorno para React ¶
Para empezar con React, necesitas tener Node.js y npm (Node Package Manager) instalados en tu sistema.
Node.js es un entorno de ejecución de JavaScript y npm es un gestor de paquetes que te permite instalar bibliotecas de código abierto para usar en tu proyecto.
Además usaremos Vite para crear la aplicación web basada en React.
Tienes dos opciones.
1️⃣ Lanzar este comando en tu terminal
npm create vite@latest
El proceso te irá haciendo varias preguntas, entre ellas el nombre del proyecto. Elige el soporte recomendado para React (sin TypeScript).
Luego arranca el proyecto con
cd nombre-proyecto
npm run dev
**2️⃣ Utilizar un editor online **
Haciendo clic en este enlace:
“Hola Mundo” en React.js ¶
Un componente en React.js puede ser tan simple como una función que devuelve algo de JSX (la sintaxis que parece HTML en tu código JavaScript, veremos más un poco más adelante).
En el fichero App.jsx (o App.js) borra todo lo que aparece y escribe esto.
function HolaMundo() {
return <h1>Hola, mundo!</h1>;
}
function App() {
return <HolaMundo/>
}
export default App
Acabas de crear tu primer componente funcional HolaMundo. 💪🏼
Cómo hacemos un “Hola mundo” con jQuery ¶
A diferencia de React, donde construyes componentes, con jQuery sueles interactuar directamente con el DOM.
Para que el ejemplo sea más contundente, vamos a definir funciones que generen fragmentos de código HTML y añadirlos al DOM.
function holaMundo() {
return '<h1>Hola, mundo!</h1>';
}
$(document).ready(function() {
$('body').append(holaMundo());
});
Mientras que React utiliza JSX para combinar JavaScript con HTML, en jQuery directamente creas cadenas de texto con código HTML. Aunque no es tan elegante como JSX, es sencillo y ha sido la base de la manipulación del DOM durante años.

JSX: La sintaxis que combina JavaScript con HTML ¶
En el desarrollo web moderno, y específicamente cuando trabajamos con React.js, uno de los elementos más innovadores y distintivos que encontramos es JSX.
JSX es una extensión de la sintaxis de JavaScript que permite incluir “marcas” HTML directamente dentro de tu código JavaScript.
De hecho, si has visto algún código de React antes, es probable que hayas notado que parece una mezcla extraña pero sorprendentemente legible de HTML y JavaScript. Eso es JSX.
JSX es extraño ¶
👀 JSX puede parecer desconcertante al principio
Especialmente si vienes de un enfoque más tradicional de separación de intereses donde HTML, CSS y JavaScript se mantienen en archivos separados.
Pero una vez que te acostumbras a él, es probable que encuentres que JSX simplifica enormemente el proceso de desarrollo de tu interfaz de usuario.
En JSX, puedes declarar tus elementos de interfaz de usuario directamente dentro de la lógica que controla su comportamiento, en lugar de manipular strings de HTML en tu JavaScript o manipular el DOM directamente como podrías hacer en jQuery.
Esto no solo hace que tu código sea más legible, sino que también facilita enormemente el seguimiento del estado y los cambios en tu interfaz de usuario.
Veamos el ejemplo básico del “Hola Mundo” con JSX en acción. Supongamos que quieres renderizar un simple saludo en la pantalla. En jQuery, podrías hacer algo como esto:
$('body').append('<h1>Hola, mundo!</h1>');
Ahora, aquí está la misma funcionalidad en React usando JSX:
function Saludo() {
return <h1>Hola, mundo!</h1>;
}
En el ejemplo de React, estamos definiendo una función que devuelve un elemento H1 directamente. Nótese cómo el elemento H1 parece HTML normal, pero está incrustado directamente en nuestro código JavaScript.
🔥 Este es el poder de JSX.
Nota importante sobre cómo funciona JSX ¶
Ahora bien, es importante recordar que aunque JSX se parece mucho a HTML, no es HTML.
Es una sintaxis que se compila en llamadas a funciones de JavaScript. Por lo tanto, tiene algunas diferencias clave con el HTML, como la forma en que maneja las propiedades de los elementos y la inclusión de JavaScript directamente en tu “HTML”.
Conocimiento básico de componentes en React.js ¶
En React.js, construyes tu interfaz de usuario componiendo componentes, como si fueran bloques de construcción.
Cada componente tiene su propio estado y lógica, y puede pasar datos a otros componentes a través de propiedades, también conocidas como props.
Modifiquemos el ejemplo anterior:
function HolaMundo(props) {
return <h1>Hola, {props.nombre}</h1>;
}
function App() {
return <HolaMundo nombre="Sara" />;
}
Sentido de los componentes en jQuery ¶
Este mismo pedazo de código sería así en jQuery.
function holamundo(nombre) {
return '<h1>Hola, ' + nombre + '!</h1>';
}
$(document).ready(function() {
$('body').append(holamundo('Sara'));
});
Con jQuery, en lugar de pensar en componentes, piensas en elementos del DOM y cómo interactuar con ellos. Puedes crear funciones que generen elementos del DOM y los retornen para ser usados en otras partes de tu aplicación.
La reactividad en React ¶
Si estamos en Web Reactiva entonces deberíamos hablar de la reactividad.
El ejemplo de partida para que comprendas lo que es esto siempre es el mismo.
Piensa en una tabla de Excel. Si hay una celda que suma los valores de toda una columna esta cambia si cambia alguno de los datos de origen.
Y lo hace sin que tú tengas que hacer nada. Esa celda es reactiva.
Estado en React.js ¶
El estado en React.js es lo que hace que React sea reactivo. Cuando el estado de un componente cambia, React automáticamente actualiza el DOM para reflejar ese cambio.
En este ejemplo verás como creamos un contador.
import React, { useState } from 'react';
function Contador() {
const [contador, setContador] = useState(0);
return (
<div>
<p>Has hecho clic {contador} veces</p>
<button onClick={() => setContador(contador + 1)}>
Haz clic en mí
</button>
</div>
);
}
Gracias al hook useState estamos dotando de esa reactividad al HTML para que {contador} actualice su valor.
¿Hay estado en jQuery? ¶
A diferencia de React, donde el estado es una característica integrada, en jQuery generalmente gestionas el estado por ti mismo, por ejemplo, usando variables.
Para actualizar el DOM en función de los cambios en el estado, a menudo usas funciones de callback y eventos.
let contador = 0;
$(document).ready(function() {
$('body').append('<p>Has hecho clic <span id="contador">0</span> veces</p>');
$('body').append('<button id="btnClick">Haz clic en mí</button>');
$('#btnClick').on('click', function() {
contador++;
$('#contador').text(contador);
});
});
Realmente es funcional, pero comienza a ser complicado seguirle la pista al HTML y a sus interacciones con los eventos JavaScript como el click.
Con jQuery, gran parte del trabajo se basa en seleccionar elementos del DOM, escuchar eventos y modificar el DOM directamente.
Aunque no es tan estructurado ni modular como trabajar con componentes en React, jQuery ha permitido a los desarrolladores construir aplicaciones web dinámicas durante años.
Diferencias entre React y jQuery en el manejo del estado ¶
React.js prefiere un enfoque declarativo para la manipulación del DOM. En lugar de decirle exactamente cómo cambiar el DOM (como hacemos con jQuery), simplemente le decimos a React cómo queremos que sea el estado final del DOM y dejamos que React figure out cómo hacerlo de manera óptima.
En jQuery, tú eres el responsable de manipular directamente el DOM y de seguir el estado de tu aplicación. En React.js, simplemente actualizas el estado de tus componentes y React se encarga de actualizar el DOM.
Ciclo de vida de componentes en React.js ¶
En la era moderna de React, los componentes funcionales y los hooks han tomado protagonismo, permitiendo a los desarrolladores manejar el ciclo de vida de los componentes de una manera más elegante y concisa.
Con React, los componentes funcionales pasan por etapas similares en su ciclo de vida: montaje, actualización y desmontaje.
Los hooks, específicamente useEffect, te ofrecen una manera de interactuar con estas etapas.
En este ejemplo modificamos el <title> de la página con JavaScript.
import React, { useState, useEffect } from 'react';
function Contador() {
const [cuenta, setCuenta] = useState(0);
useEffect(() => {
document.title = `Has clickeado ${cuenta} veces`;// Cambia el título cada vez que haces clic
return () => {
document.title = 'React App'; // Resetea el título al desmontar el componente
};
}, [cuenta]);
return (
<div>
<p>Has clickeado {cuenta} veces</p>
<button onClick={() => setCuenta(cuenta + 1)}>
Aumentar contador
</button>
</div>
);
}
👉 Hooks de React, cómo usarlos de forma correcta
Este es el “ciclo de vida” de jQuery ¶
En el siguiente ejemplo, se simula un contador similar utilizando jQuery. Aquí, el estado (valor del contador) se gestionará manualmente y el “ciclo de vida” se simula mediante eventos personalizados.
$(document).ready(function() {
let cuenta = 0;
const $contador = $('<div></div>');
const $boton = $('<button>Aumentar contador</button>');
function actualizarVista() {
$contador.text(`Has clickeado ${cuenta} veces`);
document.title = `Has clickeado ${cuenta} veces`;
}
$boton.on('click', function() {
cuenta++;
actualizarVista();
$contador.trigger('actualizacion');
});
// Simulando el "montaje"
$contador.on('montaje', function() {
$('body').append($contador, $boton);
actualizarVista();
});
// Simulando la "actualización"
$contador.on('actualizacion', function() {
console.log('Contador actualizado');
});
// Simulando el "desmontaje"
$contador.on('desmontaje', function() {
$boton.off(); // Limpia los oyentes de eventos
$contador.remove();
$boton.remove();
document.title = 'jQuery App'; // Resetea el título
});
// Simulamos la secuencia del ciclo de vida
$contador.trigger('montaje');
});
Mucho más código para lograr el mismo objetivo.
También, en apariencia, más desordenado.
Creando un formulario con React ¶
En React.js, el manejo de formularios es diferente a las bibliotecas tradicionales de JavaScript.
En lugar de obtener el valor del campo de entrada del formulario cuando se envía el formulario, en React, mantenemos el estado del campo de entrada y lo actualizamos a medida que el usuario introduce información.
Para agregar una validación sencilla a nuestro formulario en React, podríamos verificar si el campo de nombre está vacío y, de ser así, evitar que se envíe el formulario.
Este ejemplo es algo más complejo:
import React, { useState } from 'react';
function Formulario() {
const [nombre, setNombre] = useState('');
function handleChange(event) {
setNombre(event.target.value);
}
function handleSubmit(event) {
event.preventDefault();
if(nombre.trim() === '') {
alert('El nombre no puede estar vacío');
return;
}
alert('Hola, ' + nombre);
}
return (
<form onSubmit={handleSubmit}>
<input type="text" value={nombre} onChange={handleChange} />
<input type="submit" value="Submit" />
</form>
);
}
Explicación del componente formulario ¶
El código muestra un componente de React llamado Formulario. Este componente está destinado a representar un formulario que recopila el nombre de un usuario y muestra un saludo basado en ese nombre. A continuación, desglosamos cada parte:
Importaciones:
import React, { useState } from 'react';
Esto importa la librería de React y una función llamada useState de React, la cual es un hook que nos permite añadir estado local a un componente funcional.
Componente Formulario:
function Formulario() {
Este es el inicio de la declaración del componente Formulario.
Estado:
const [nombre, setNombre] = useState('');
Aquí, estamos declarando una variable de estado llamada nombre y una función para actualizar ese estado llamada setNombre. El estado inicial del nombre es una cadena vacía ('').
Manejador del cambio del input:
function handleChange(event) {
setNombre(event.target.value);
}
handleChange es una función que se ejecutará cada vez que el valor del campo de entrada cambie (cuando el usuario escriba algo). Cuando eso ocurra, actualiza el estado nombre con el valor actual del campo de entrada.
** Manejador de envío del formulario:**
function handleSubmit(event) {
event.preventDefault();
if(nombre.trim() === '') {
alert('El nombre no puede estar vacío');
return;
}
alert('Hola, ' + nombre);
}
handleSubmit es una función que se ejecutará cuando el formulario se envíe. Realiza las siguientes acciones:
event.preventDefault();evita que el formulario se envíe de la forma predeterminada (por ejemplo, evita que la página se recargue).- Verifica si el
nombreestá vacío después de eliminar espacios en blanco. Si está vacío, muestra una alerta y sale de la función. - Si el
nombreno está vacío, muestra un saludo usando el valor denombre.
Renderizado del componente:
return (
<form onSubmit={handleSubmit}>
<input type="text" value={nombre} onChange={handleChange} />
<input type="submit" value="Submit" />
</form>
);
Aquí, se define qué se mostrará en la interfaz. El componente renderiza un formulario que contiene:
- Un campo de entrada (
input) para el nombre, que muestra el valor actual denombrey llama ahandleChangecada vez que cambia su valor. - Un botón para enviar el formulario, que activará el manejador de envío
handleSubmitcuando se haga clic en él.
Así sería la gestión del formulario en jQuery ¶
En jQuery, el manejo de formularios es un poco más manual. Puedes escuchar el evento de envío en el formulario, evitar que se envíe el formulario con event.preventDefault(), y luego recoger los valores de los campos de entrada manualmente.
Aquí hay un ejemplo de cómo se podría hacer esto en jQuery, incluyendo una validación sencilla para asegurarte de que el campo de nombre no esté vacío:
$(function() {
$('form').on('submit', function(event) {
event.preventDefault();
var nombre = $('input[type="text"]').val().trim();
if (nombre === '') {
alert('El nombre no puede estar vacío');
return;
}
alert('Hola, ' + nombre);
});
});
Nos quedamos aquí, sin necesidad de crear el HTML que iría acompañado de este JavaScript para ser funcional.
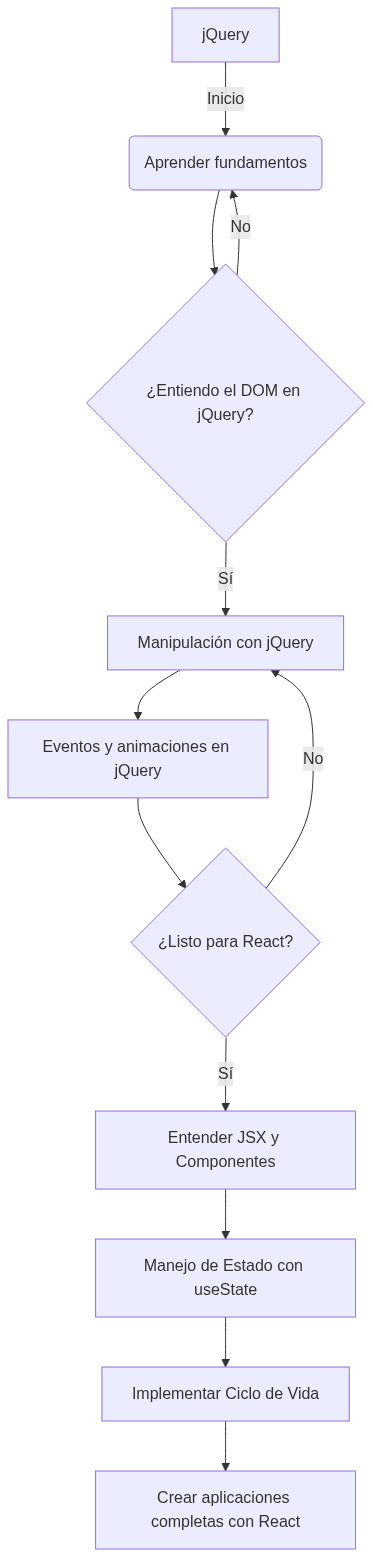
Flujo del paso de jQuery a React ¶
👉 Todo lo que necesitas saber para empezar con React.js
Esto podría ser una hoja de ruta detallada basada en un diagrama de flujo que hemos creado para guiarte como web developer en esta transición.
1. Introducción a jQuery ¶
Todo comienza con la familiarización y dominio de los fundamentos de jQuery.
- Aprender fundamentos: Antes de cualquier transición, es fundamental tener una base sólida en jQuery. Aprender cómo acceder y manipular el DOM, cómo manejar eventos y cómo realizar animaciones básicas es esencial.
2. ¿Entiendo el DOM en jQuery? ¶
Una vez que hayas aprendido los fundamentos, es crucial evaluar tu entendimiento.
-
Manipulación con jQuery: Aprende a utilizar selectores, modificar el contenido del DOM, insertar y eliminar nodos, entre otros.
-
Eventos y animaciones en jQuery: Después de dominar la manipulación del DOM, sumérgete en cómo jQuery maneja eventos y cómo puedes crear animaciones fluidas.
3. La Transición a React ¶
Después de alcanzar un nivel de confort con jQuery, es el momento de pensar en React.
-
¿Listo para React?: Antes de sumergirte de lleno, haz una autoevaluación. Si todavía sientes que necesitas más práctica con jQuery, no hay problema. Si te sientes listo, adelante.
-
Entender JSX y Componentes: El corazón de React es su sistema de componentes. Aprende cómo funciona JSX, la sintaxis que combina JavaScript con HTML, y cómo crear componentes reutilizables.
-
Manejo de Estado con useState: React introdujo hooks, y
useStatees uno de los más básicos y fundamentales. Te permite agregar un estado local a los componentes funcionales. -
Implementar Ciclo de Vida: Con los hooks como
useEffect, puedes replicar y aprovechar las capacidades del ciclo de vida de los componentes de clase en componentes funcionales. -
Crear aplicaciones completas con React: Una vez que hayas dominado estos fundamentos, estarás listo para construir aplicaciones completas en React.
Colofón ¶
Has hecho un largo viaje desde el mundo de jQuery hasta el mundo moderno y emocionante de React.js. Has aprendido sobre la configuración de tu entorno, la creación de tu primer componente, el manejo del estado y la manipulación del DOM, el manejo de eventos, el ciclo de vida de los componentes y el manejo de formularios.
Escrito por:
Daniel Primo
12 recursos para developers cada domingo en tu bandeja de entrada
Además de una skill práctica bien explicada, trucos para mejorar tu futuro profesional y una pizquita de humor útil para el resto de la semana. Gratis.