WR 31: Si sufres con jQuery, disfrútalo con...
Algunos dicen que jQuery está finito, que ya no aporta nada al JavaScript. Veremos en este episodio si ese sufrimiento se puede paliar de alguna manera utilizando el otro framework.
Este episodio es culpa vuestra, como vamos a ver ahora mismo. Si los resultados fueran otros, estaría contando la historia de otra manera. :)
Un episodio con cierta nostalgia por lo que esta herramienta nos ha dado, pero enfocando al futuro (presente) de la alternativa que parece más natural.
¡Pulsa al play y a disfrutarlo!
jQuery sigue siendo la librería más utilizada ¶
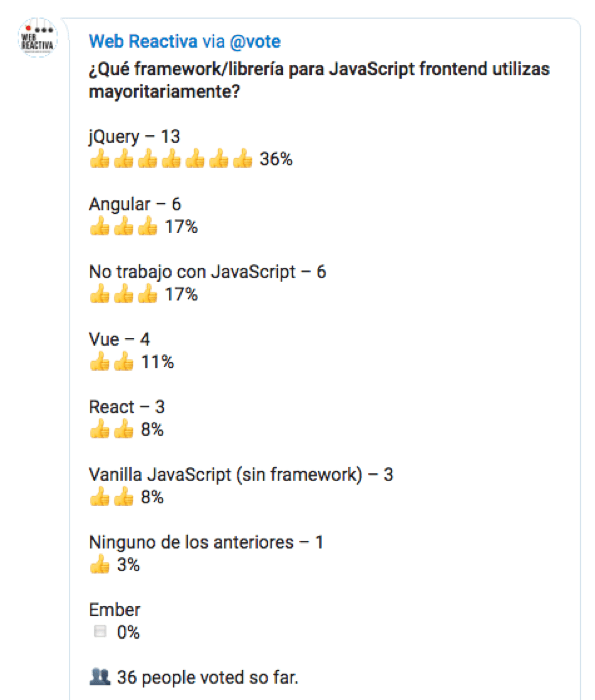
Hace un par de semanas lancé una encuesta en el canal de telegram de Web Rectiva (al que estás invitadísimo a entrar).
Preguntaba que librería de JavaScript utilizabas más a menudo, con más frecuencia. Los resultados son un tanto sorprendentes, aquí los puedes ver.
¡Muchas gracias a todos por vuestra participación!

Es cierto que 36 votos son pocos, pero marcan algunas tendencias.
Una principal, un tercio seguimos usando jQuery de forma habitual. Esta librería de 2006 que sigue actualizándose nos ocupa a muchos de nosotros.
En segunda posición no hay un gran destacado. Angular, React y Vue, los tres frameworks que brillan más que el sol. Se cuela ahí un grupo de participantes que no utilizan JavaScript, para que veamos que, como siempre, hay vida más allá de nuestros pequeños navegadores.
También algunos utilizan el JavaScript “a pelo” o también llamado Vanilla JavaScript. Ese que está pegado al software que lleva el navegador.
jQuery es historia de internet ¶
El objetivo inicial de esta librería era unificar el acceso al DOM desde cualquier navegador. Ofrecer métodos para alterar propiedades, capturar eventos, comunicarse con elementos externos a través de AJAX, generar animaciones…
Luego creció y creció y así tenemos que el 96% de los sitios web que tienen JavaScript cargan esta librería (la fuente en los enlaces de más abajo).

Ha sido hasta ahora casi en estándar de facto, ya que muchas otras librerías y frameworks basaban su funcionamiento en jQuery. En stackoverflow o en github hay millones de líneas de código, con lo que el conocimiento popular de esta librería es inmensa.
Sigue siendo una forma de crear desarrollos totalmente válida, pero los tiempos han cambiado y otras formas de trabajar han ido apareciendo. Sobre todo porque la guerra de navegadores de hace 10 años ahora se bate en los dispositivos móviles, un asunto minoritario en 2006, y porque la mayoría cuenta con un navegador con un funcionamiento de JavaScript correcto.
Disfrútalo con Vue ¶
Mi apuesta es por Vue. No soy el primero, ni voy a ser el último. Y no es nada arriesgado. Pero entre todo lo que he visto, creo que es lo que mejor se adapta a mi forma de trabajar y hacia dónde quiero dirigir mis pasos.

Vue no es jQuery. Que no te confunda el título. Es un framework completamente diferente.
Algunas de sus características más positivas
- Es fácil de leer y de aprender
- Es progresivo. No solo por su eslogan, es cierto. Vas agregando a la estructura lo que vas necesitando.
- Tiene un ecosistema propio y creciente de librerías.
- No manipula el DOM.
- Te ayuda a desacoplar el frontend del backend.
- Una opinión personal: recoge lo mejor de otras librerías y frameworks.
Soy un aprendiz, estoy dando mis primeros pasos, pero te quería contar lo que estoy viviendo.
Enlaces del programa ¶
Sobre jQuery y Javascript
- Historia de jQuery
- JS Foundation
- Entrevista a John Resig en podcast CodeNewbie
- Uso de librerías JavaScript
- VanillaJS
- Tú no necesitas jQuery
- You might not need jQuery
- Proyectos en GitHub en JavaScript “dependency free”
Sobre Vue
- Vue JS
- Replacing jQuery With Vue.js: No Build Step Necessary
- Episodio 25 de Programar es una mierda: Vue
- 6 Reasons to use Vue.js
- ¿Qué es lo que me gusta de Vue JS?
- The introduction to Reactive Programming you’ve been missing
- Vue devtools
- Awesome Vue
Comos siempre te agradezco mucho si nos dejas una reseña 5 estrellas en itunes, también conocido como Apple Podcast ¡Gracias!
Encuéntranos como siempre en twitter como @webreactiva y en el canal de telegram t.me/webreactiva.
Escrito por:
Daniel Primo
