WR 9: Contenido enriquecido HTML5 con H5P
H5P es una plataforma de código abierto que te permite crear todo tipo de contenidos enriquecidos para dotar a tu web o blog de funcionalidad interactiva para que el usuario tenga una mejor experiencia. En este episodio hacemos un análisis de todas las posibilidades de este software.
¡Hola! No se te olvide pulsar al play o a los enlaces que ves justo encima de estas letras. Podrás escuchar en todo el detalle el contenido de este episodio y el análisis completo.
H5P es una plataforma de código abierto que te permite crear todo tipo de contenidos enriquecidos para dotar a tu web o blog de funcionalidad que no siempre es tan fácil de conseguir. Podrás crear cuestionarios y vídeos interactivos para tus usuarios sin depender de una plataforma propietaria.
Si quieres ver un ejemplo visual no dejes de ver el videotutorial que hemos preparado.
Preliminares ¶
Este es el tema principal del episodio, pero tenemos algunas menciones de interés. Primero de todo comentaros que seguimos con la mentorización de Ana, compañera de proyectos, que está mejorando sus capacitaciones como programadora. Seguimos avanzando y pronto espero traerla al podcast para que nos cuente su experiencia.
Dos actividades organizadas por Cylicon Valley que quiero reseñar. Una pasada, sobre Programación de Lenguaje Natural en la que l@s chci@s de Lingẅars nos hablaron sobre la actualidad sobre el lenguaje natural, sobre esta técnica que acerca el mundo de las letras y de la programacion. Muy interesante y fresco su punto de vista. Y es que como siempre digo la tecnología es necesaria, pero las personas ¡somos lo importante!
Y otra actividad futura para marzo de 2018 en Valladolid: wecodefest. Que como dicen en su web está claro lo que proponen: Desde Cylicon Valley proponemos ensuciarnos las manos: 3+ tracks de talleres y katas, 1 track de charlas y live coding.
Siempre todo muy interesante lo que propone este grupo local con vocación universal. ¡Allí estaremos!
¿Qué es H5P? ¶
H5P es una plataforma de código libre para crear contenido enriquecido que interactúe con tus usuarios preparada por Joubel, una empresa de Noruega.

Se encontraron con la dificultad de tener que emplear Flash como herramienta propietaria y poco compatible con algunos dispositivos y navegadores. Tomaron las mejores ideas de Flash como la paquetización y simplificaron su uso.
Tomaron la base de las nuevas herramientas que proporciona HTML5 y algunas de las cuales ya vimos en el episodio 4 del podcast donde hablábamos de Web Components.
Ejemplo de contenido H5P ¶
Este es un ejemplo de lo que podemos conseguir
Contenido enriquecido con HTML5 y H5P ¶
Como ves con H5P puedes conseguir una interacción con el usuario de forma rápida y bastante sencilla. A través siempre del formulario como puedes ver en este vídeotutorial, dónde te explico como crear este ejemplo.
H5P permite crear gratuitamente estos elementos interactivos desde su propia página web o a través de plugins para Drupal 7, Drupal 8, WordPress y Moodle.
No deja de actualizarse y frecuentemente ofrecen nuevos tipos de contenidos y funcionalidad. Al ser un proyecto con vocación de Software Libre están abiertos a la participación de todos y por eso otras empresas, no sólo del mundo educativo, colaboran con ellos ampliando las capacidades de esta bonita herramienta.
Tipos de contenido ¶
Disponemos de una gran colección de tipos de contenido, no solo educativos. El objetivo de H5P es realmente que puedas insertar contenidos que vá más allá del texto tal como gráficos, imágenes o feeds de twitter.
También puedes grabar audio con uno de sus tipos de contenido o que sea sensible a una grabación. Si utilizas un CMS verás que hay contenidos que puedes crear directamente con tu gestor, sin necesidad de utilizar H5P. Pero ten en cuenta que aquí no hace falta programación, todo en H5P se hace a través de un formulario.
Estos son todos los tipos de contenido que puedes crear con H5P.
- Accordion: Elementos que se expanden en vertical
- Agamotto: Secuencia de imágenes que cambian gradualmente
- Arithmetic Quiz: Pregunta aritmética
- Audio Recorder: Grabadora de audio
- Chart: Gráficos de barra y sectores
- Collage: collage de múltiples imágenes
- Columna: contenido de H5P en formato de columna
- Course Presentation: Presentación con diapositivas interactivas
- Dialog Cards: tarjetas que contienen más información al dorso
- Documentation Tool: formulario de documentación con texto exportable
- Drag and Drop: Arrastrar y soltar con tareas e imágenes
- Drag the Words: Actividades de arrastrar y soltar con textos
- Fill in the Blanks: Rellena los huecos con las palabras que faltan
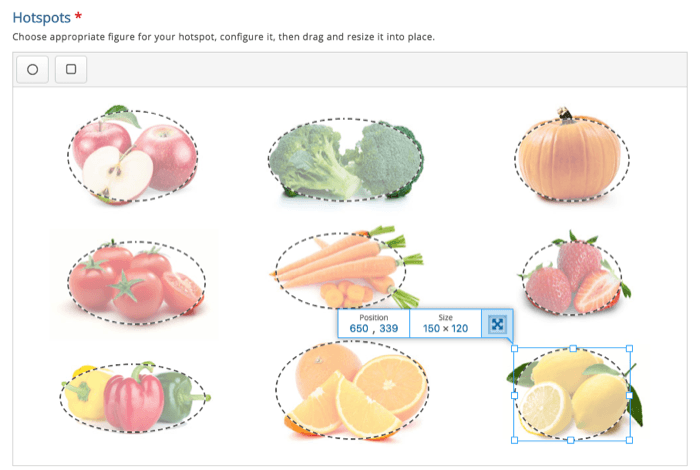
- Find Multiple Hotspots: Encuentra los puntos relevantes en la imagen
- Find the Hotspot: Encuentra el punto relevante en la imagen
- Flashcards: Crea elegantes y modernas flashcards
- Guess the Answer: Pregunta y respuesta a través de una imagen
- Iframe Embedder: Para embeber cualquier iframe
- Image Hotspots: Imagen con múltiples puntos de información
- Image Juxtaposition: Dos imágenes que se pueden ver de forma solapada
- Image Sequencing: Coloca las imágenes en el orden correcto
- Image Slider: Diapositivas de imágenes
- Interactive Video: Vídeo interactivo con contenido enriquecido de H5P
- Mark the Words: Juego de marcado de palabras relevantes
- Memory Game: Juego de memoria de emparejar elementos ocultos
- Pregunta de múltiples opciones
- Multiple Choice: Pregunta con múltiples opciones de respuesta
- Personality Quiz: Test de personalidad
- Questionnaire: Cuestionario (encuesta). Necesita conexión con un LRS
- Quiz (Question Set): Juego de preguntas basado en otros contenidos de H5P de preguntas y respuestas
- Single Choice Set: Pregunta de una sola opción
- Speak the Words: Responde a la pregunta con una grabación de voz
- Speak the Words Set: Responde a la pregunta con la grabación de voz correcta (como duolingo)
- Summary: Tarea con resúmenes
- Timeline: Timeline de eventos con multimedia
- True/False Question: Pregunta de verdadero y falso
- Twitter feed: Feed de twitter

Integración con otras plataformas a través de ExperienceAPI ¶
Experience API es un protocolo para comunicar los resultados del aprendizaje en el juego a otra plataforma que se encarga de almacenarlo y, también, de mostrar los resultados.
H5P trae para varios de sus contenidos integración con este sistema. En Drupal y Moodle el soporte viene de serie. En el caso de WordPress necesitamos instalar el plugin H5P-xAPI. También está propuesto una integración con mycred (en github), un popular sistema de gamificación para WordPress que mi compañero Óscar Martín trata en uno de sus cursos en misingresospasivos.
Esas otras plataformas donde mandamos la información es lo que se llama un LRS (Learning Record Store) que es un almacén de acciones de aprendizaje: intentos, respuestas correctas, fallos…
Aquí un par de ellas, especialmente interesante la segunda:
Estos LRS son como contenedores de acciones, simplificándolo mucho. Cada una de esas acciones se define en un “statement” que contiene varios parámetros: usuario, acción, idioma, resultado. Más información en su web de 101.
A través de este sistema también podremos comunicar las acciones del usuario sobre el contenido de H5P a través de JavaScript abriendo la puerta a otro elemento muy importante: lanzar eventos en la web relacionados con esas acciones.
Como se ve en cuestionario de la tortilla de patata después de comprobar la respuesta del usuario se abre un modal con la opción de suscribirse al canal de YouTube.
Feedback: cómo aprender a programar web ¶
Tenemos un feedback importante esta vez, nos escribe Ignacio y damos buena cuenta de sus dudas en el podcast
Hola Daniel! Me llamo Ignacio, y te acabo de conocer por Ivoox. Sólo he escuchado, de momento, tu primer podcast y me ha gustado mucho, Si el primero ha salido así de bien, no quiero imaginar como será más adelante. De primeras te agradezco el libro que has recomendado de Steve Krug, ya está en mi lista de pendientes. Gracias! Pedías en el podcast que te diéramos, un poco de feedback e ideas. Yo voy a mirar por mi, y me gustaría que hicieras algo para los novatos. Y errores que hayas cometido, me parecerán muy interesantes. Acabo de comenzar en este mundo del desarrollo web. Tengo más o menos claro el guión. Primero HTML, CSS y JAVASCRIPT. Creo que con esto ya tengo bastante para comenzar. Me encantaría que me dieras algún consejo para el gran camino que me queda por recorrer. Mi idea es formarme como programador web añadiendo contenidos de marketing digital y emprender. Supongo que conforme vaya adquiriendo conocimientos iré perfilando más el rumbo. Un saludo y gracias por tu tiempo.
En el podcast respondo a estas cuestiones. Muchas gracias Ignacio por tus comentarios y aportaciones.
¿Quieres recibir respuestas como Ignacio a sus dudas? Él lo hizo y tiene la suya. Escríbeme a través del formulario de contacto. ¡Siempre respondo!
Colofón ¶
Si te gustó el podcast recomiéndalo donde quieras, en esta pantalla tienes botones de acceso rápido para compartirlo en twitter, facebook… ¡Gracias! Puedes seguir el podcast en twitter en @webreactiva o ver mis vídeos en el canal de youtube.
Espero que este episodio te sea muy útil. ¡Hasta el próximo! :-)
Escrito por:
Daniel Primo
12 recursos para developers cada domingo en tu bandeja de entrada
Además de una skill práctica bien explicada, trucos para mejorar tu futuro profesional y una pizquita de humor útil para el resto de la semana. Gratis.